
Illustrator 初心者が知りたいレイヤーとは Webスタ
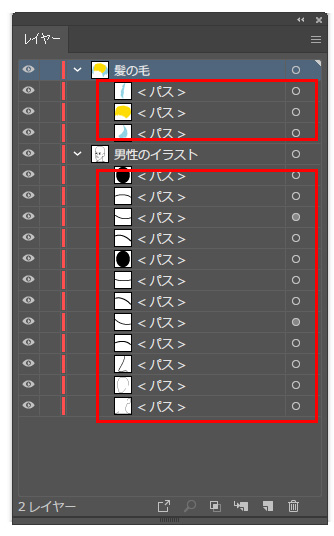
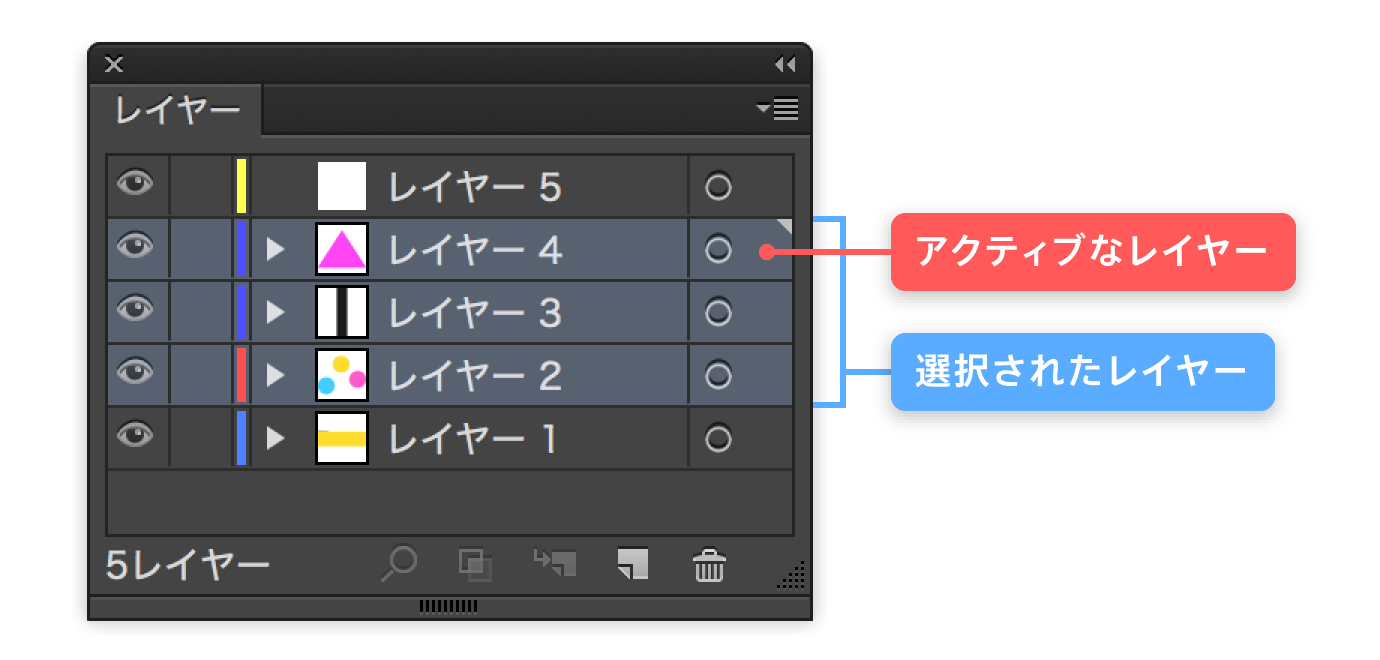
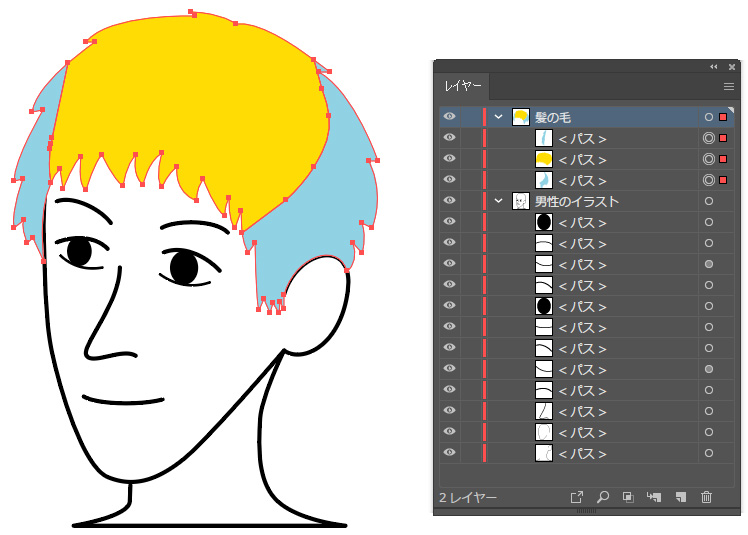
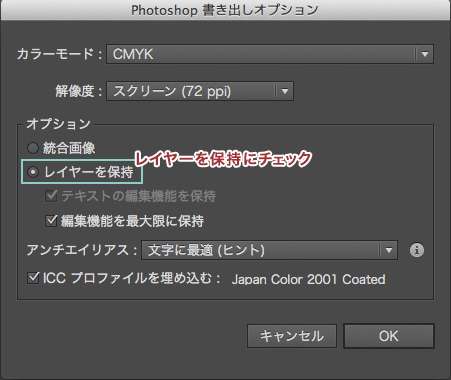
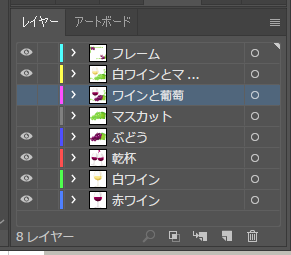
IllustratorのデータをPhotoshopで読み込む方法 1Illustratorで、キャラクターを制作します。 今回はパスのみで制作し、塗りと線のカラーなどを、 適当に塗っていきます。 2レイヤーは、このように分かれています。 また、「顔」レイヤーは、目や口など顔の レイヤーはイラストレーターではよく使う機能で、重要です。 データが複雑になると狙ったオブジェクトを選択するだけで大変になるのでしっかり覚えることをおすすめします。 あと、ちゃんとレイヤーにはそれぞれ名前をつけておいたほうが後々 作業が楽になりますよ。 いちいちめんどくさいですけどね。 が付いているところを覚えるだけでOKです。 前にも書きましたがデータが
レイヤー イラストレーター 移動
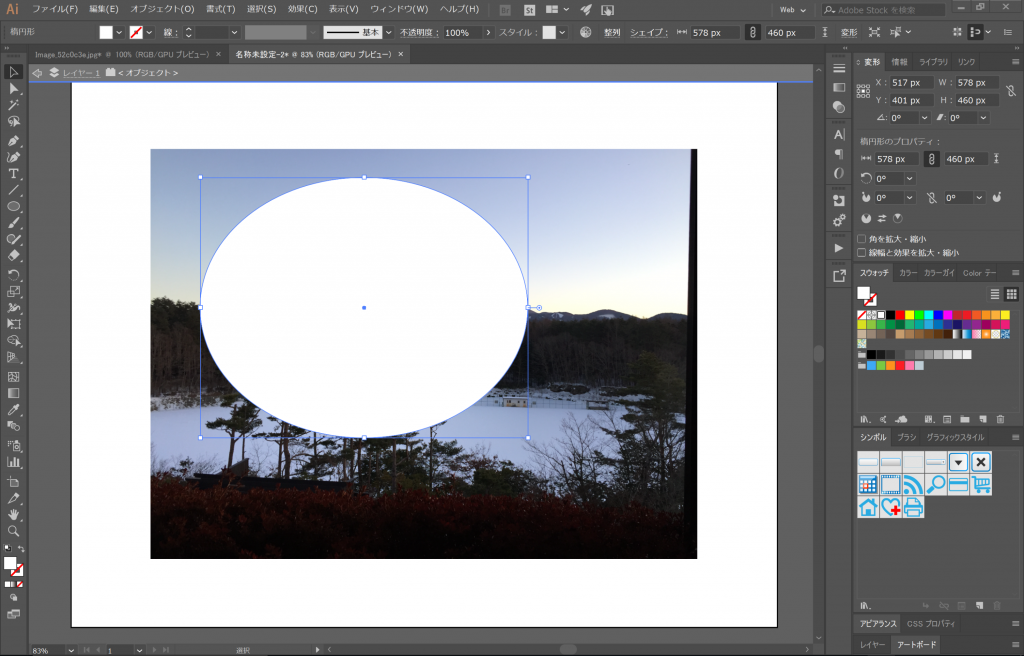
レイヤー イラストレーター 移動-イラストレーター(AdobeIllustrator)講座 レイヤーを使う アドビ イラストレーター(Adobe Illustrator)などのドローソフトは、作成したパス(もちろん文字もパスの一種です)の順番をすべて記憶しています。 だからパスを重ねると最初に描いたパスは後から Illustratorでの(オブジェクトベースでない)レイヤーのクリッピングマスクの使いどころ この記事は 鷹野雅弘 によって執筆されました。 『10倍ラクするIllustrator仕事術』の執筆に際し、 杏珠 さんから教わったネタをこっそりと。 たとえば、次のような

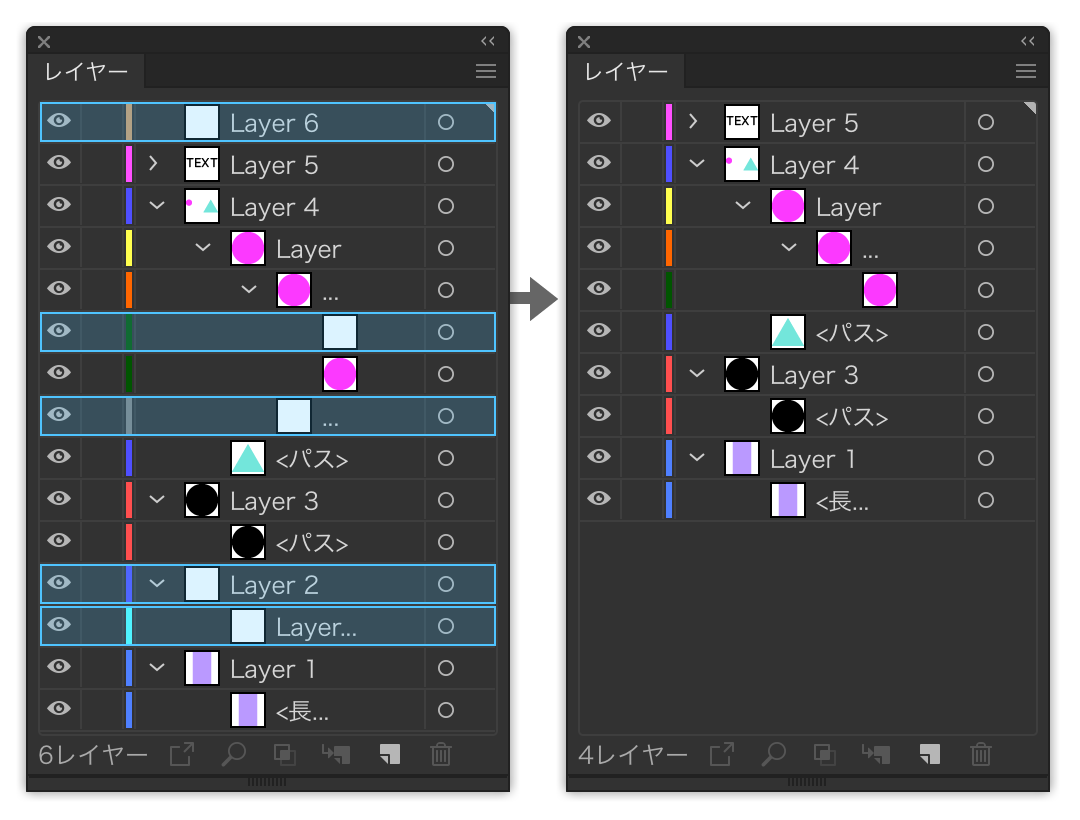
Illustratorでレイヤーを整理する サブレイヤーの統合 空レイヤーの削除 Dtp Transit
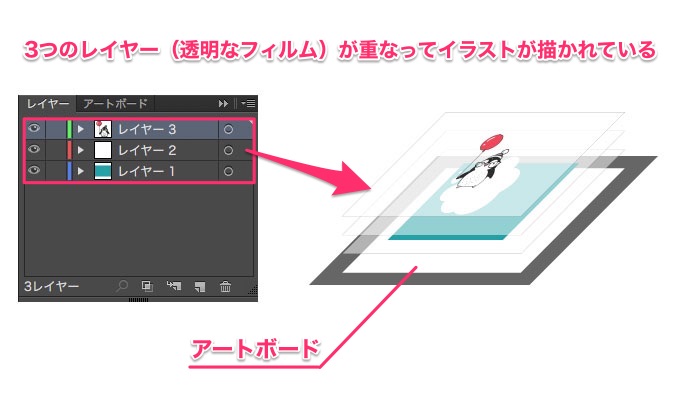
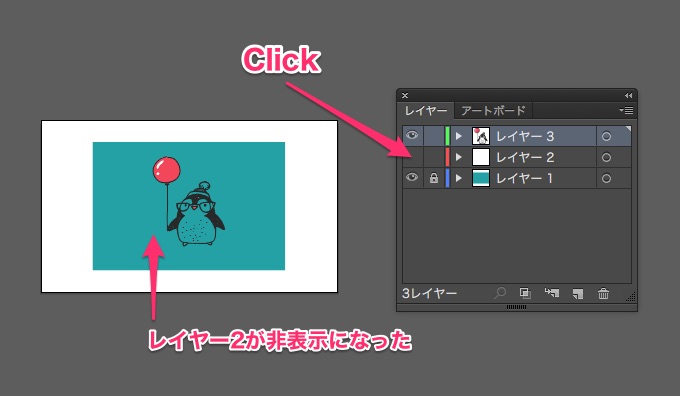
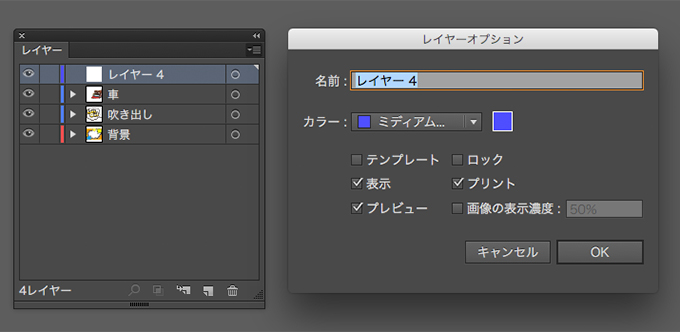
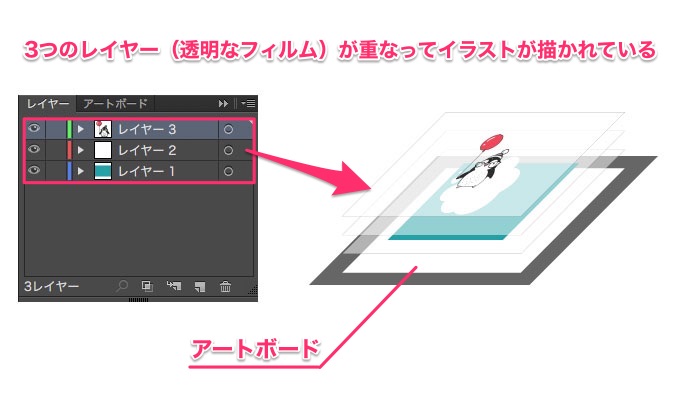
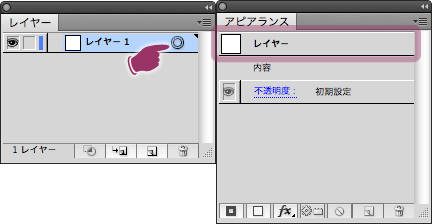
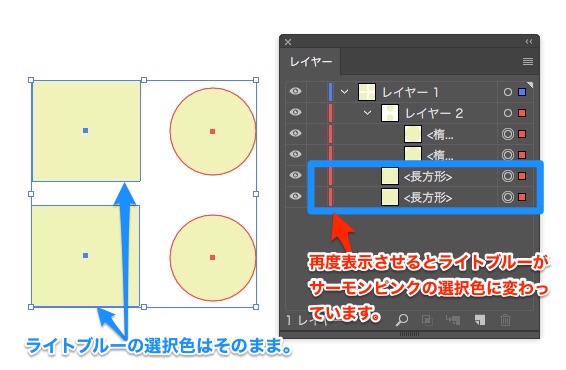
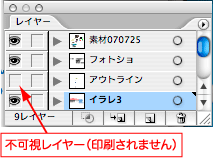
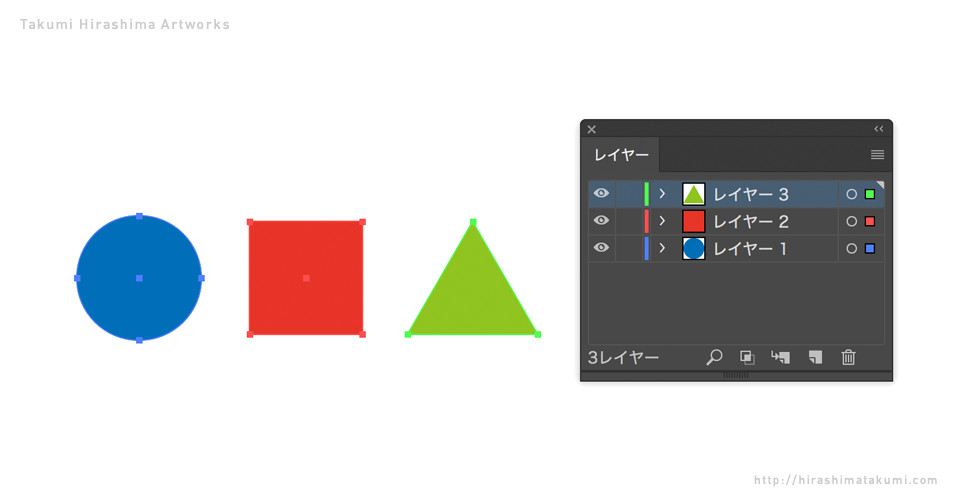
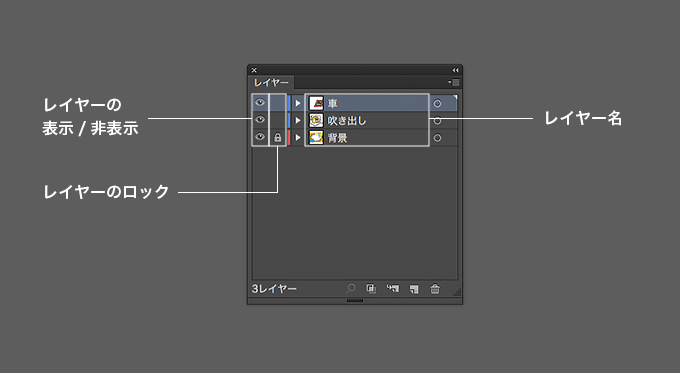
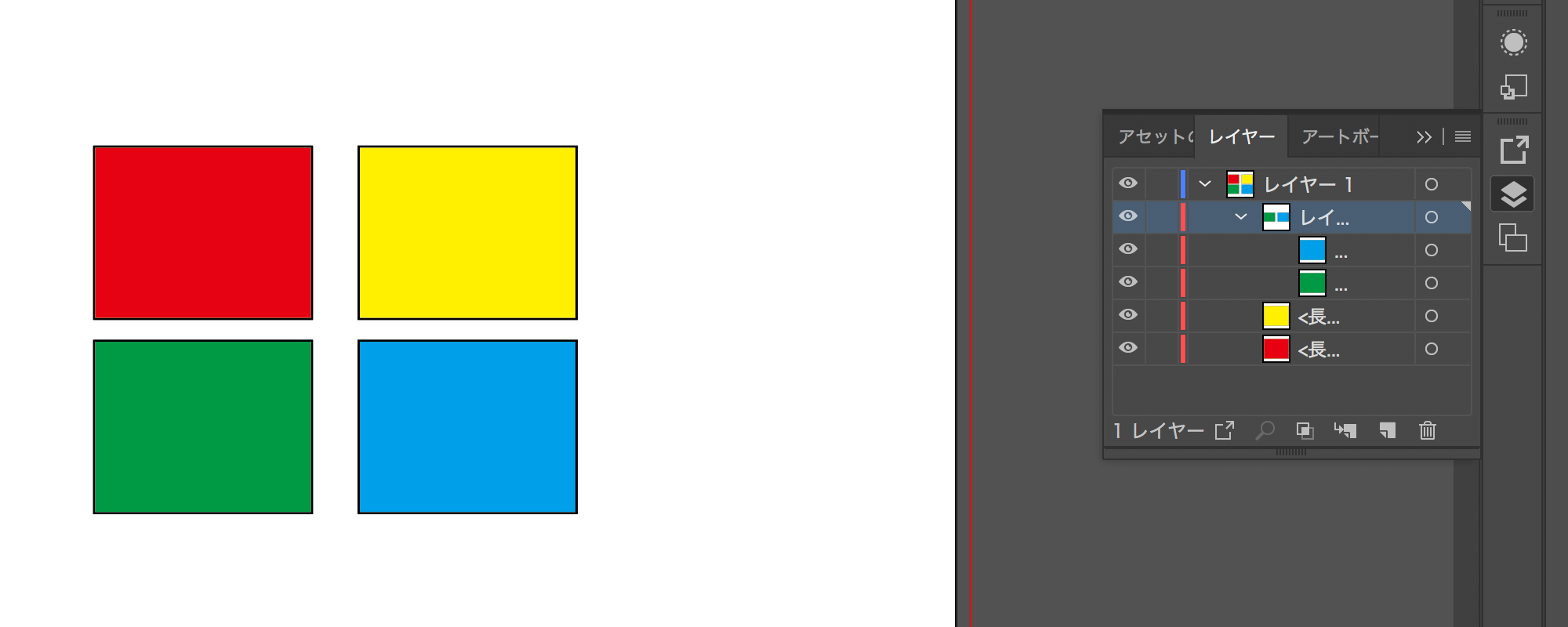
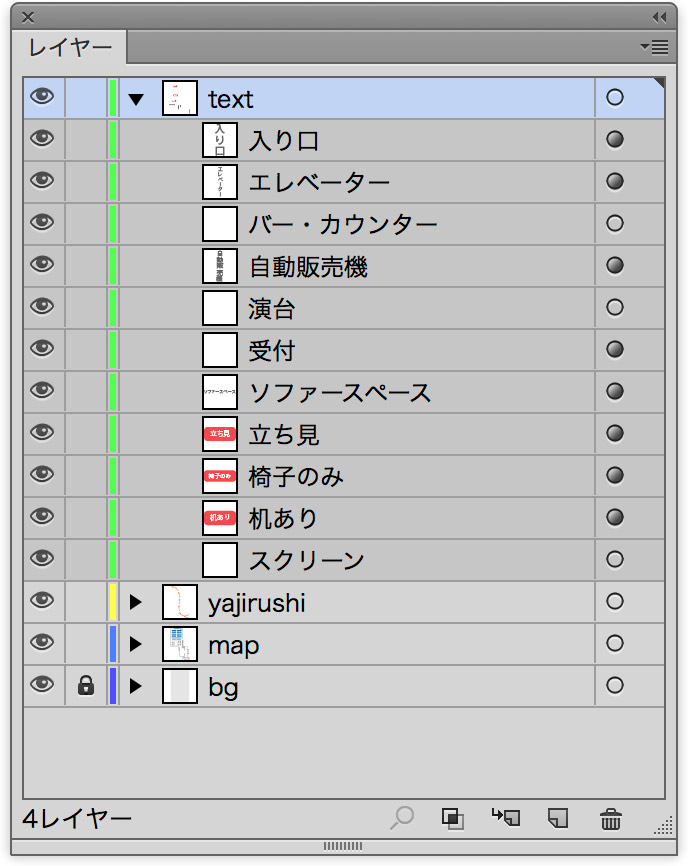
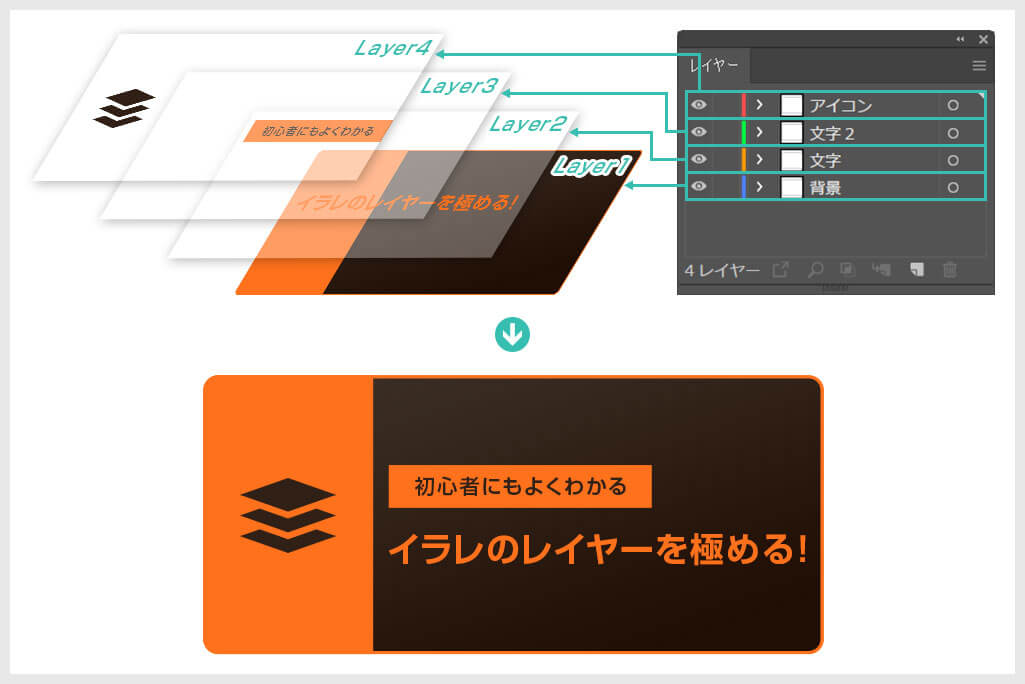
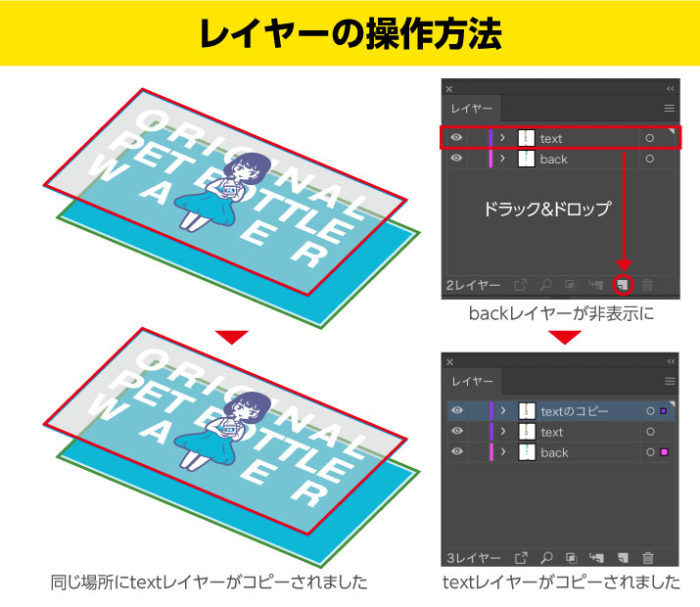
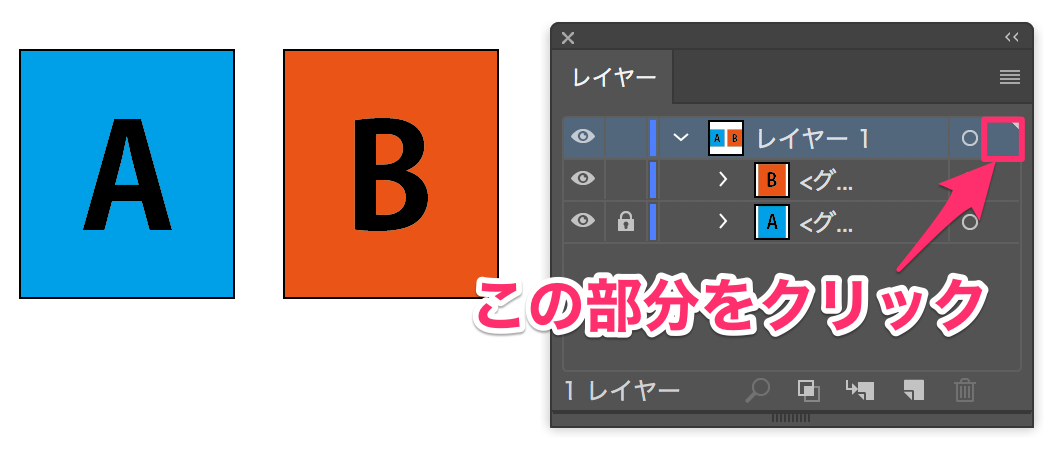
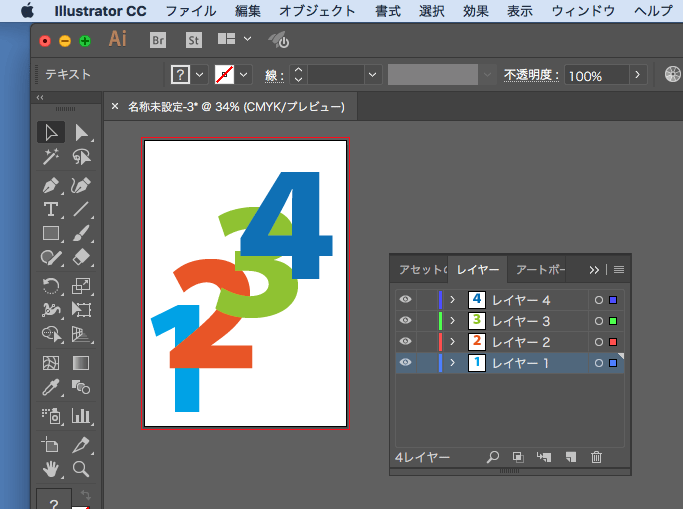
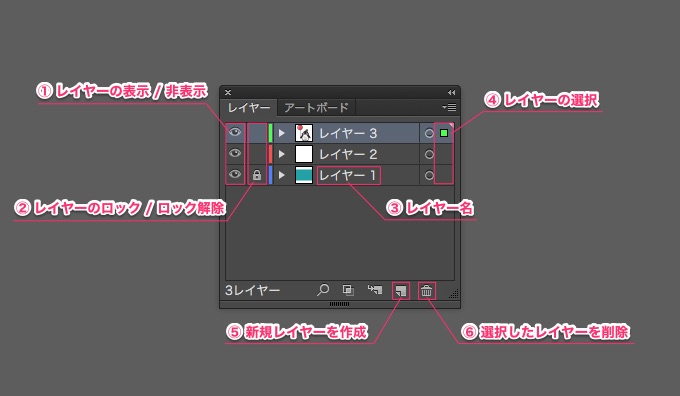
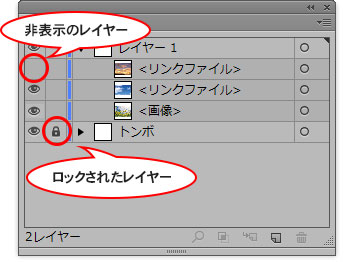
イラレのレイヤー表示は、「 目玉マーク 」のアイコンをクリックして使います。 非表示にしたり、アウトライン表示にすることもできます。 レイヤー非表示 レイヤーの「目玉アイコン」をクリックすると「非表示」になります。 千葉名人 試しに、こちらの「だいこん」レイヤーの目玉をクリックして非表示にします。 このように「非表示」にした レイヤーに入っているオブジェクトだ レイヤーとは まず、Illustratorにおけるオブジェクトには「重ね順」があり、これはデスクの上で紙が重なるのと同じです。 そして 「レイヤー」 とは、一言では 「アートボード上の透明のフィルム」 のことで、紙を整理するクリアファイルに似ています。 数枚の紙をクリアファイルにまとめて、さらにそのクリアファイルを重ねるイメージをするとわかりやすいかもしれません。 「レ illustrator, イラストレーター, オブジェクト, レイヤー間, 座学, 方法, 移動 レイヤーパネル内で、オブジェクトの移動を行います。 移動したいオブジェクトを選択すると、レイヤーの右側に小さな点が表示されます。
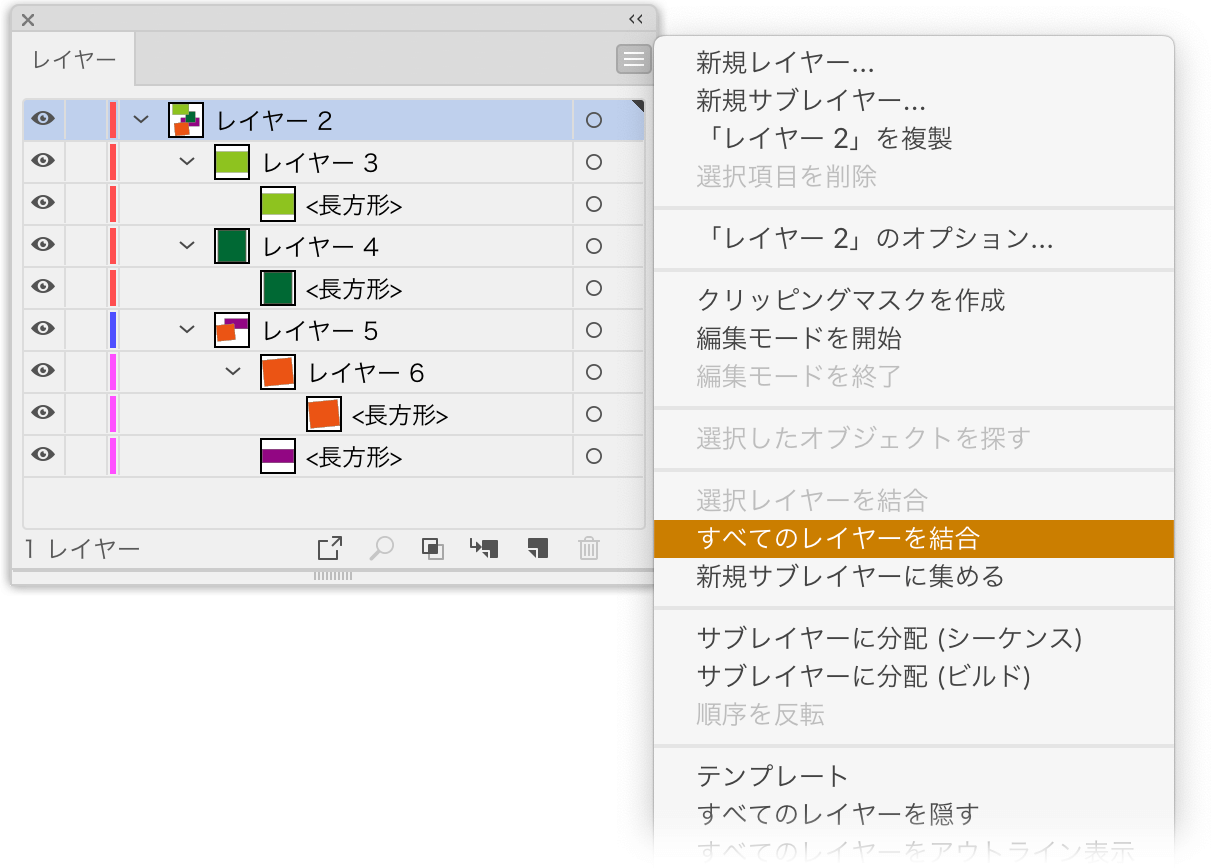
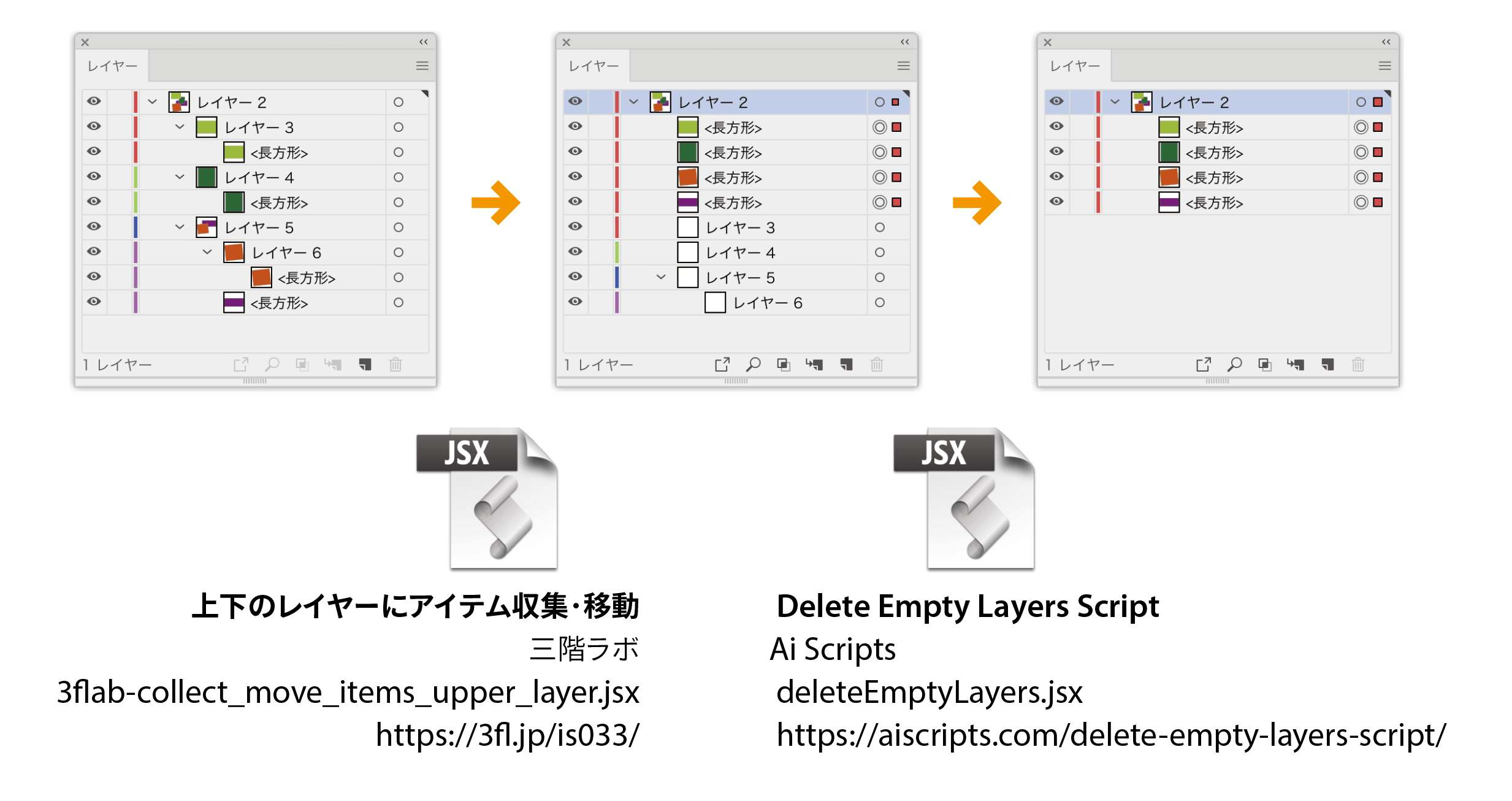
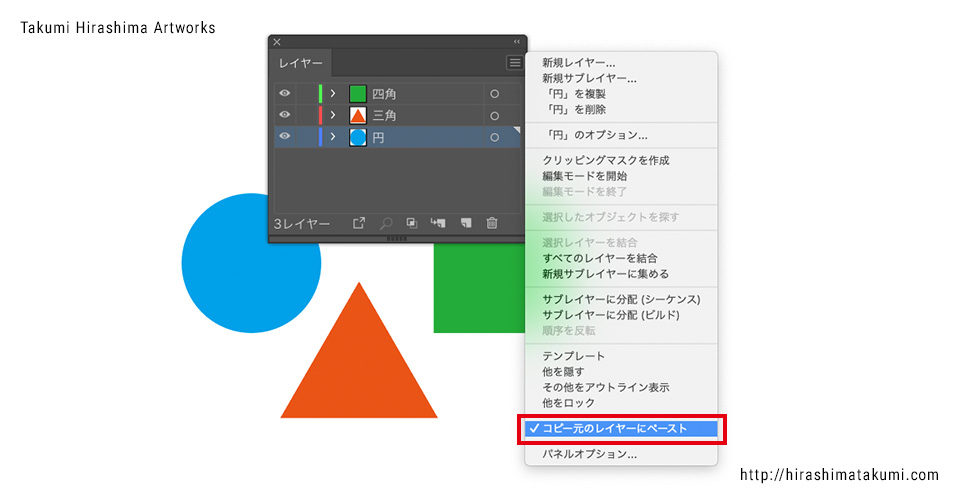
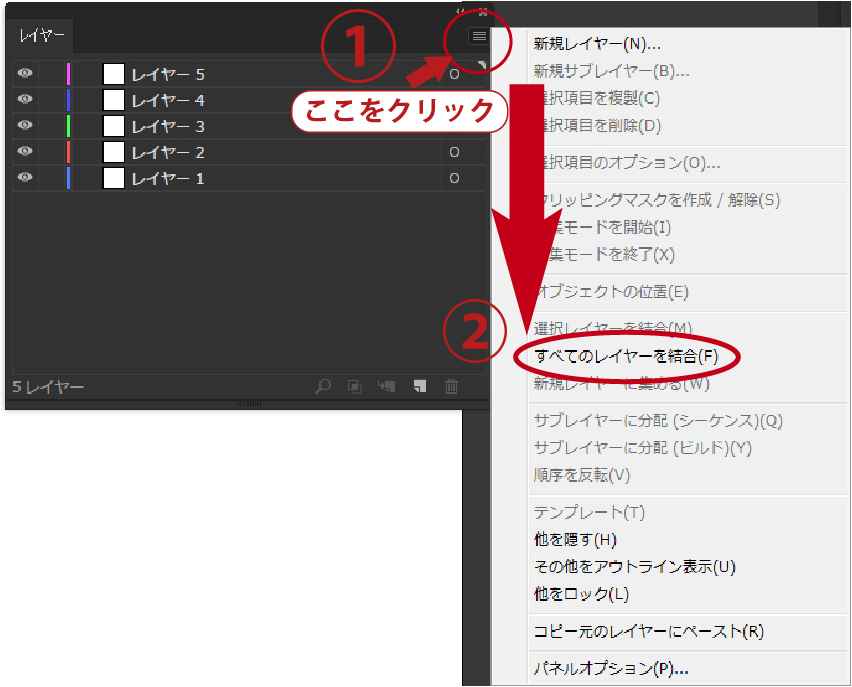
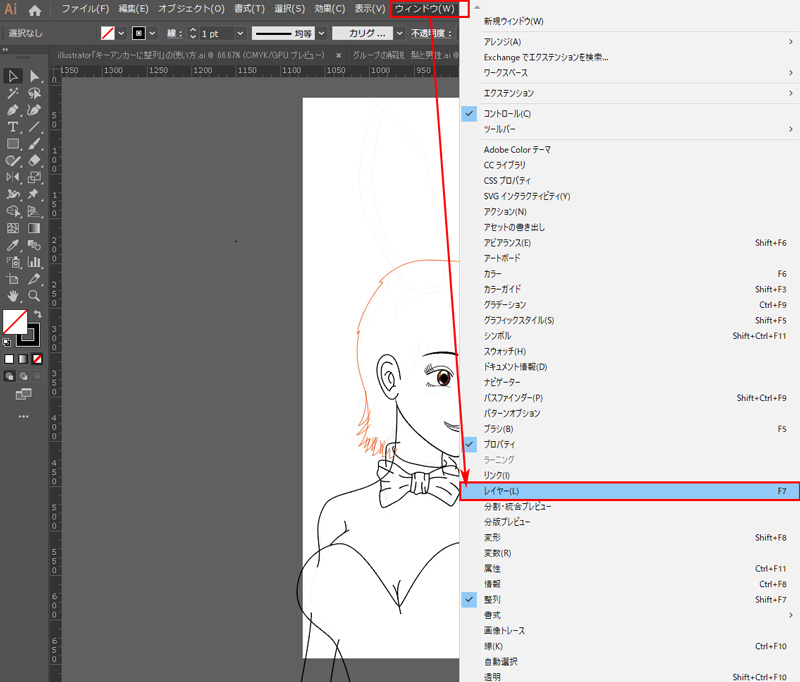
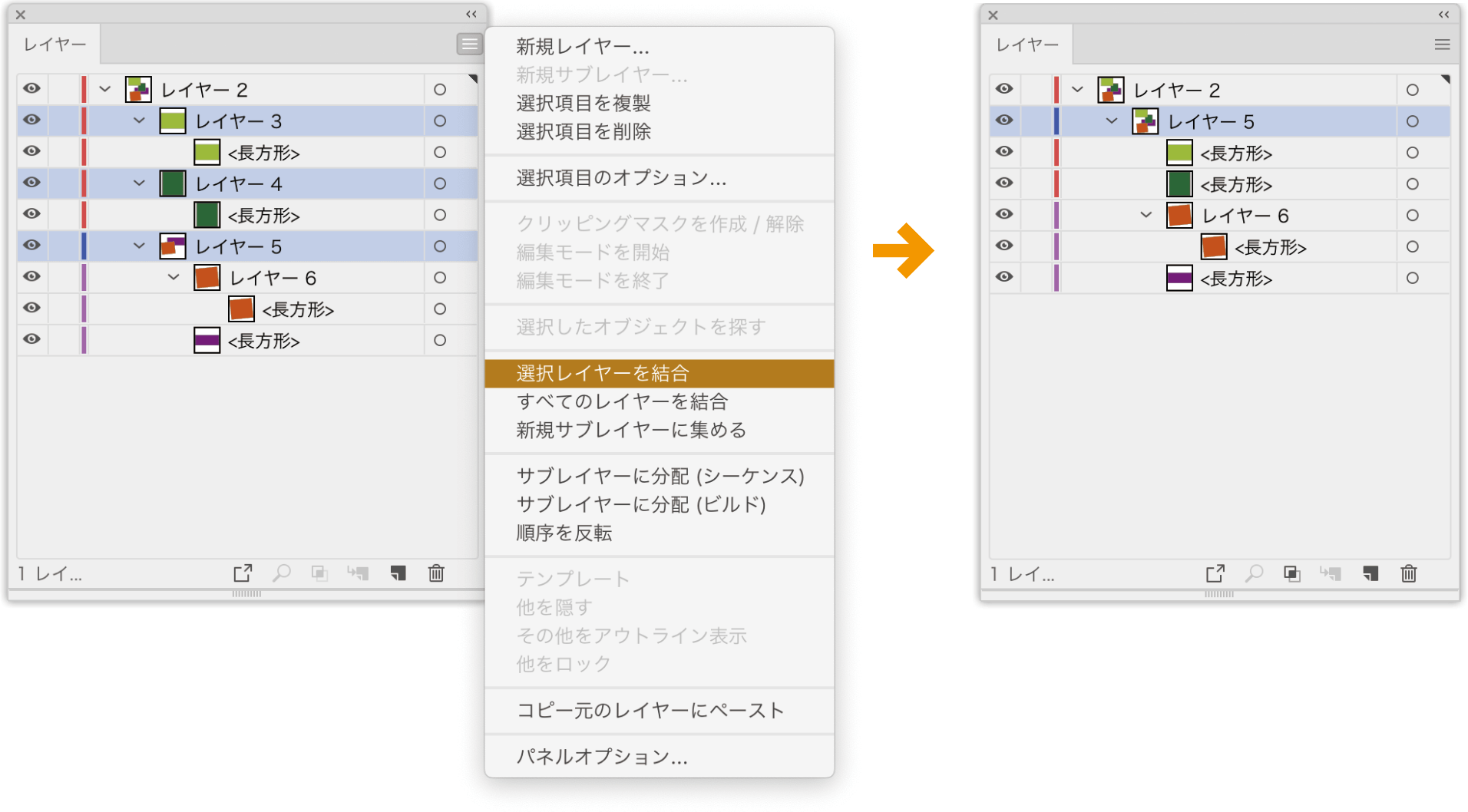
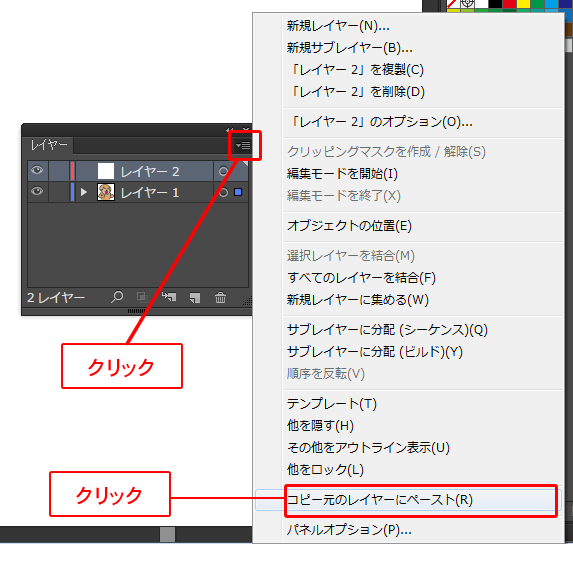
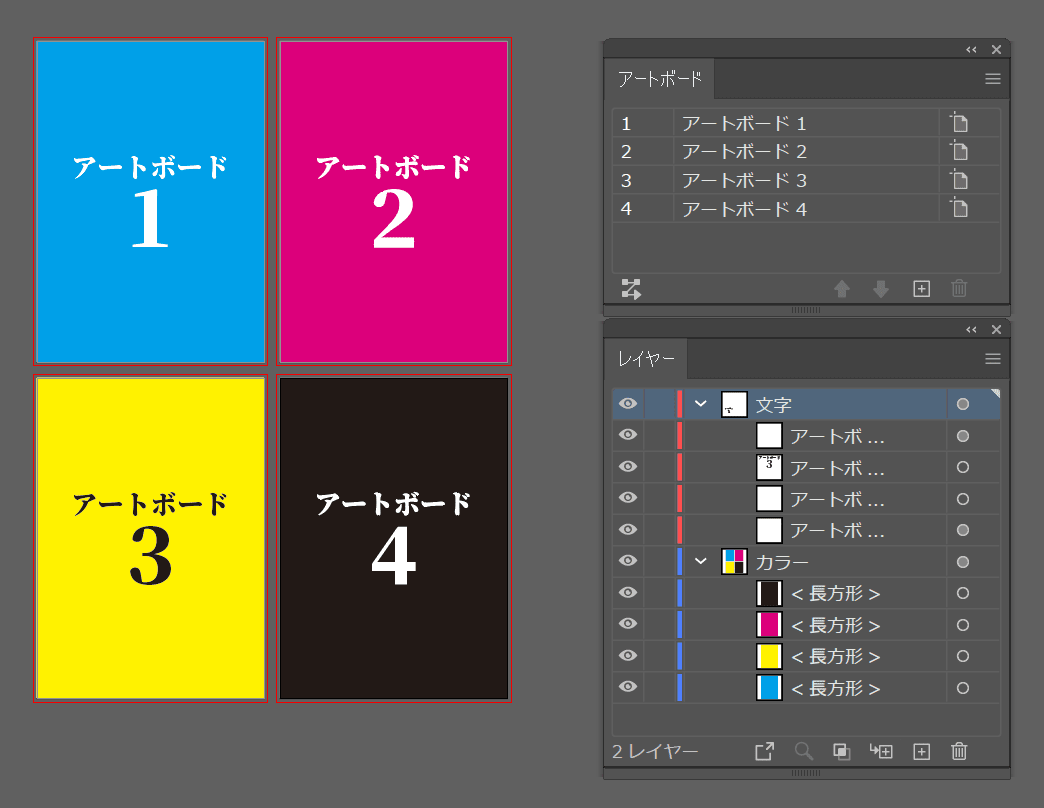
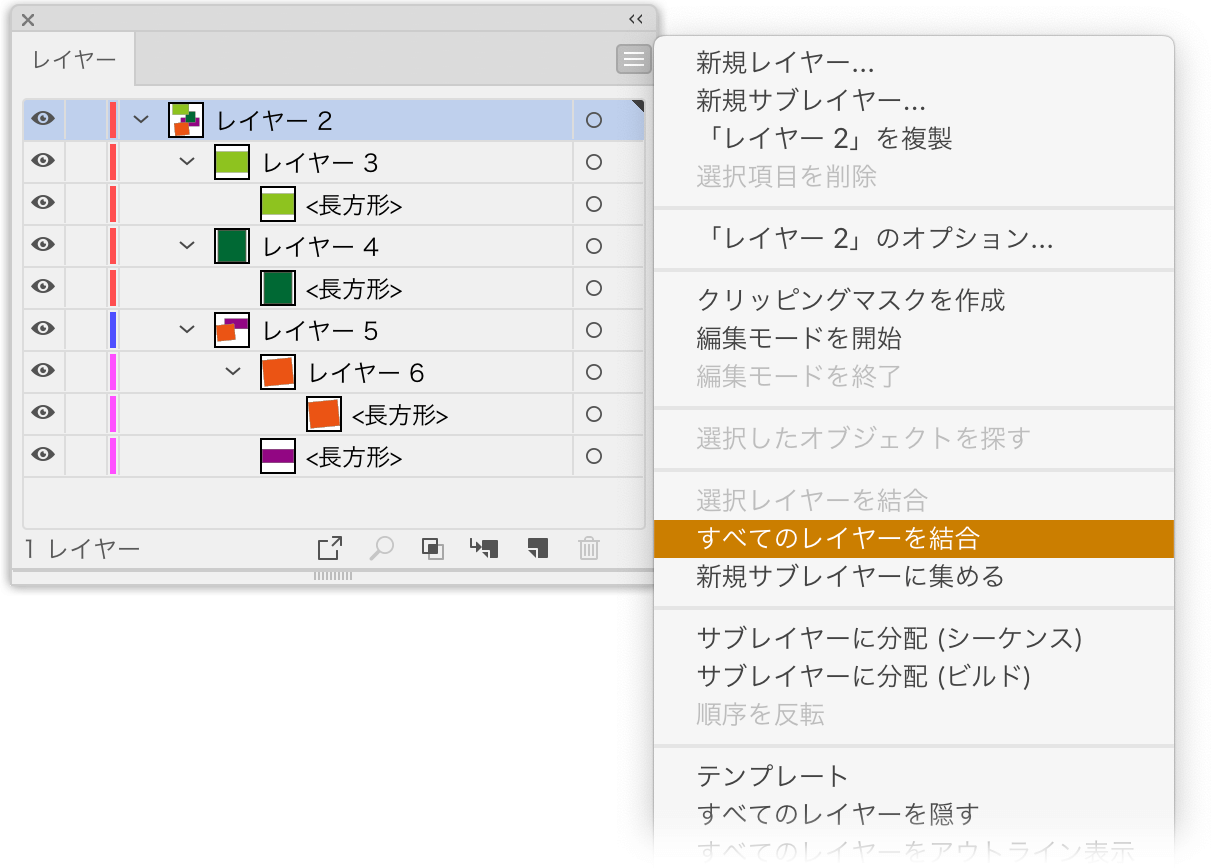
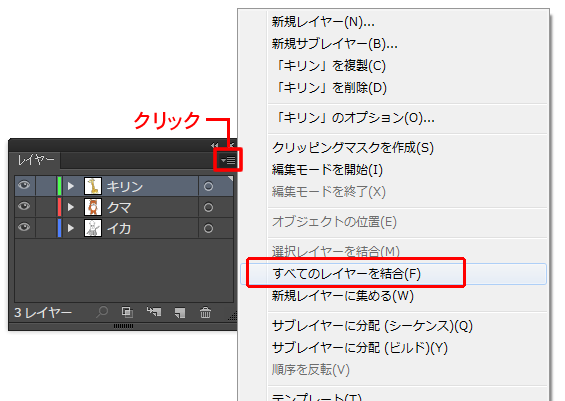
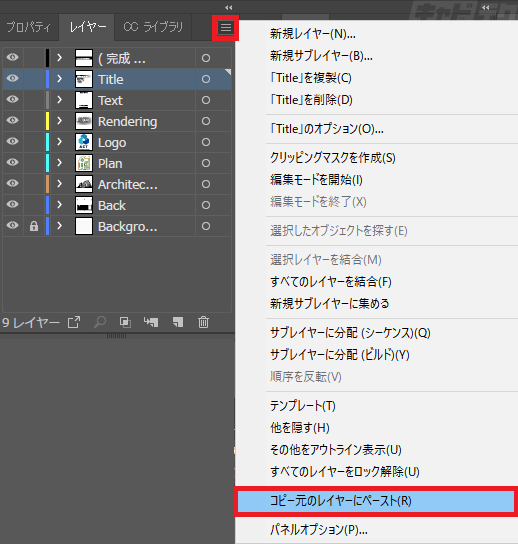
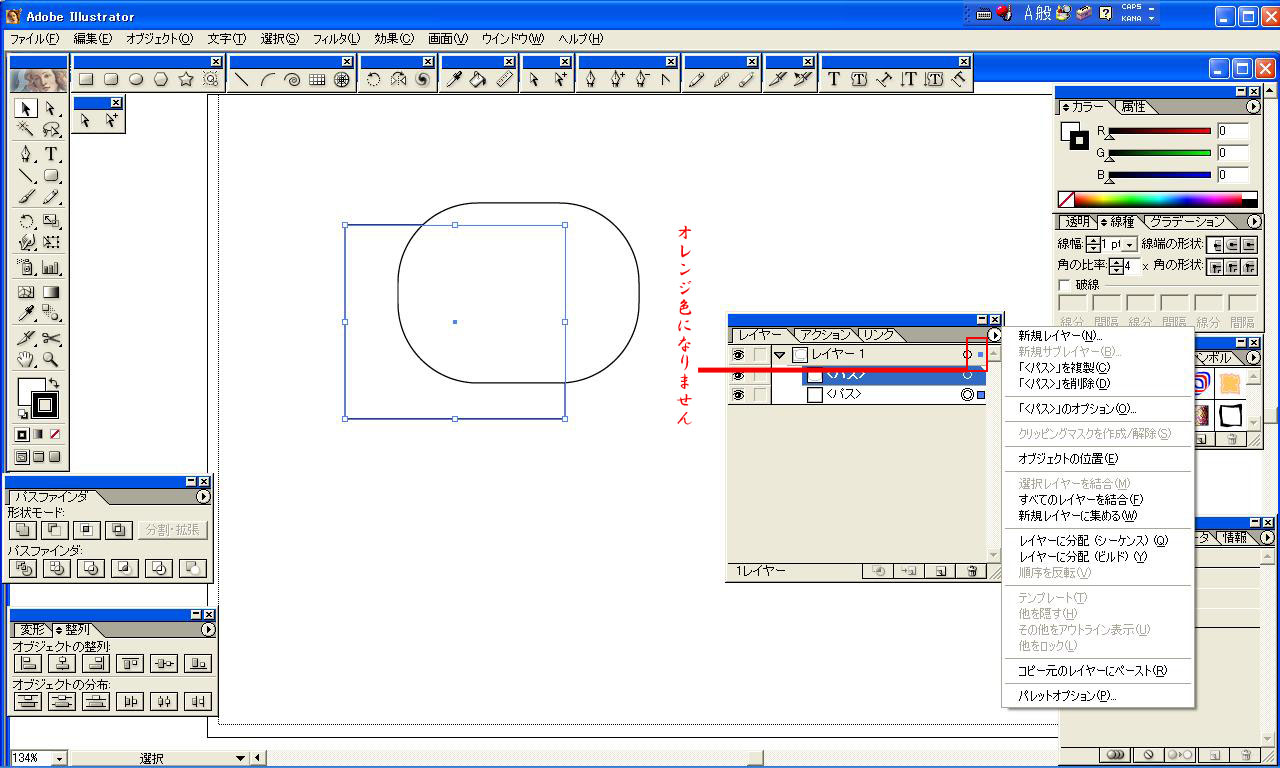
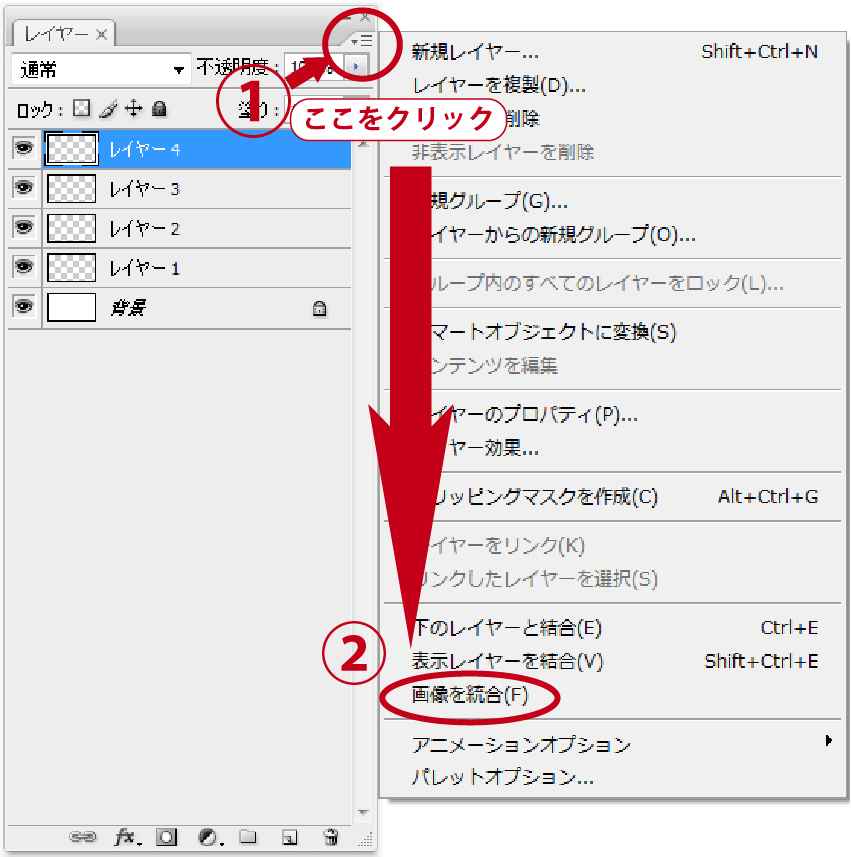
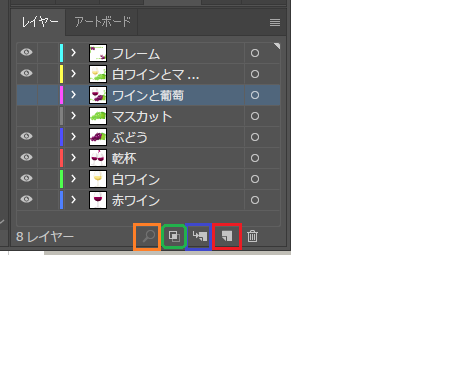
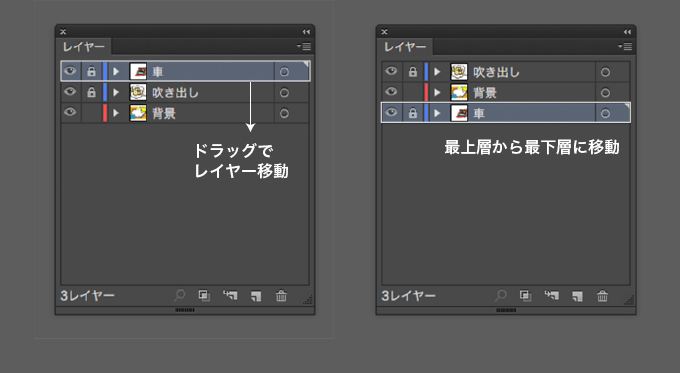
レイヤーパネルを開いて、分けたい要素を選択 レイヤーパネルの分けたい要素を選択します。 今回はレイヤー1しかないので、レイヤー1を選択しています。 レイヤパネルが見つからなければ、ウィンドウ > レイヤー で見つかることができます。 サブレイヤーに分配(シーケンス) レイヤーパネルのハンバーガーメニュー(漢字の三のようなアイコン)をクリックしてサブレイヤーに 今回はレイヤーの結合の方法をご紹介します。 レイヤーの結合には、「すべてのレイヤーを結合」、「選択レイヤーを結合」があります。 すべてのレイヤーを結合 レイヤーパネルのオプションメニューから「すべてのレイヤーを結合」を選びます。 すべてのレイヤーが結合されてレイ レイヤーウィンドウ内で、オブジェクトの移動を行います。 1) 移動したいオブジェクトを選択すると、レイヤーの右側にカラーチップが表示されます。 それが、オブジェクトを選択している印。 2) そのカラーチップをマウスでぐいっとつかんで、移動したいレイヤーの行まで持って行くと、 3) 移動完了。 らくちん! イラストレータでは、一つのレイヤーでもパワーポイントの様
レイヤー イラストレーター 移動のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「レイヤー イラストレーター 移動」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
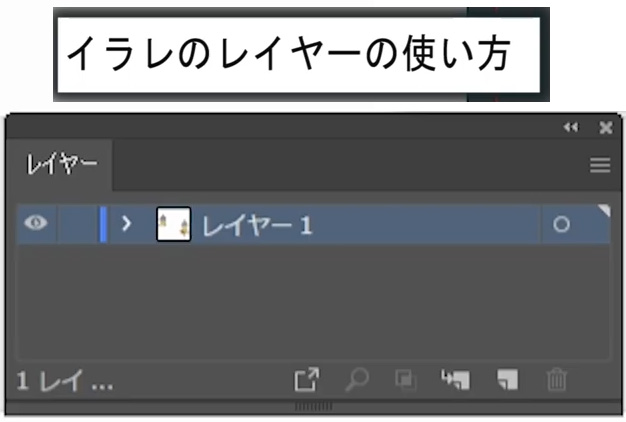
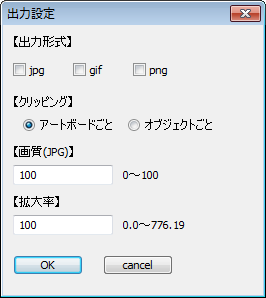
イラストレーターやフォトショップに必ず出てくるレイヤー、上手に使えば情報の整理に役立つ機能ですが、初心者さんにわかりにくい機能です。 イラストレーターのレイヤーについて、レイヤーを表示する、レイヤーを分ける、レイヤーを追加する といった情報を整理するための使い方にしぼって紹介します。 イラストレーターやフォトショップに必ず出てくるレイヤー、上手に使えば情報の整 illustratorで作ったパーツをAEなどに移行させる際、レイヤーをパーツごとに分けたい場合があります。 そんな時はイラストレーターの標準機能で一発でできちゃいます。 まずテキストを適当に打ち込みアウトライン化 この状態だと1つのレイヤーにパーツが乗っている状態になります。
Incoming Term: レイヤー イラストレーター, レイヤー イラストレーター 表示, レイヤー イラストレーター 追加, レイヤー イラストレーター 色, レイヤー イラストレーター 移動, レイヤー イラストレーター 意味, レイヤー イラストレーター 削除, レイヤー イラストレーター 統合, レイヤー イラストレーター 出力, レイヤー イラストレーター 透明度,




0 件のコメント:
コメントを投稿